SyntaxHighlighterというのは、サイトにプログラムのソースコードなどを載せる時、構文を美しく色分けしてくれるJavaScriptのライブラリ。
http://alexgorbatchev.com/SyntaxHighlighter/
以前にもjimdoでSyntaxHighlighterを利用する方法を紹介したが、その時はalexgorbatchev.comのサイトにあるライブラリファイルを参照させてもらう方法だった。
何かしらの理由で外部サイトのファイルを参照出来ない(たとえばjimdoがSSLに対応した為にファイルがhttpで参照出来なくなったとか)場合に、必要なライブラリファイルを全て自身のサイト内に置く方法を考える。
必要なファイルをダウンロード
下記のサイトからファイルをダウンロード出来る。
http://alexgorbatchev.com/SyntaxHighlighter/download/
以前、最新バージョン(3.0.83)ではエラーが出て動作しなかったので旧バージョン(2.1.358)を使っていたが、
今確認したら最新バージョン(3.0.83)でも正常に動いているみたいなのでこっちでいいかも。
基本的な使い方をするなら必要なファイルは以下の通りとなる。
shCore.css
shThemeDefault.css
shCore.js
shBrush??????.js
shBrush??????.jsはプログラム言語毎にファイルが有るので、必要なものをみつくろって使用する
利用できるタイプは下記リンクの通り
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
JavaScriptファイルをサイトへアップロード
ダウンロードしたファイルのうち必要な物をjimdoのサイトへアップする。
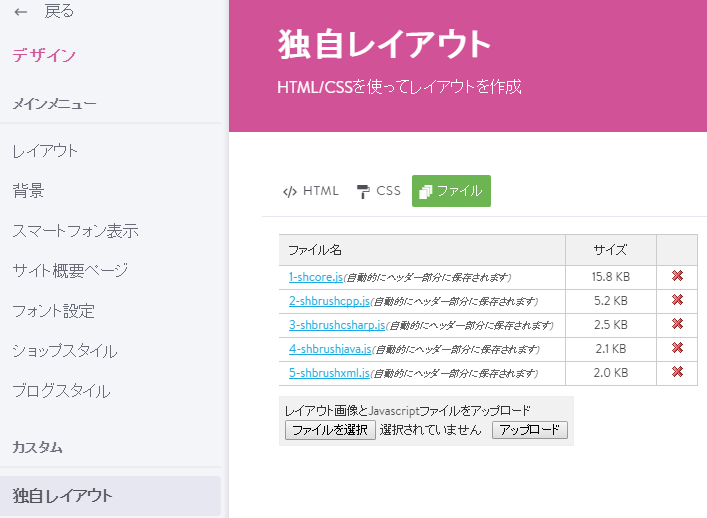
管理メニューから[デザイン]→[独自レイアウト]を開き、「ファイル」をクリック。

「ファイル選択」ボタンからファイルを選び、アップロードボタンでファイルをアップロードする。
当サイトではC++、C#、Java、XMLのソースを使うので上画像のようになる。
jimdoでは、jsファイルをアップロードすると自動でヘッダー部分に参照コードを書き加えてくれるみたい。便利だけと順番に注意が必要。
JavaScriptはファイルを読み込む順番が重要だったりするけど、jimdoが自動で埋め込むヘッダー部分のファイルの順番は、ファイル名でソートされるみたい。
SyntaxHighlighterの場合、一番始めに「shCore.js」を読み込む必要がある。
この為、予めファイル名を変更してからアップロードして「shCore.js」が先頭になるようにしている。
(上画像ではファイル名の先頭に番号を振っている)
CSSに追記する
本当はCSSファイルをアップロードしてそれを参照させたいのだけれど、アップロードしたファイルのURLはjimdoのシステム側で決められていて、しかもjimdoのシステムが更新されるとURLも可能性も有りそうなので、ファイルをアップロードする方法はあきらめた。
そこで、独自レイアウトのCSSへ必要な定義を追記する方法で対応する。
管理メニューから[デザイン]→[独自レイアウト]を開き、「CSS」をクリック。
「shCore.css」と「shThemeDefault.css」の中身を全てコピーしてCSS編集欄へ貼り付けて保存する。
SyntaxHighlighterを初期化するコードを追加する
サイトのヘッダーにSyntaxHighlighterの初期化コードを追記する。
管理メニューから[基本設定]→[ヘッダー編集]を開き下記のコードを追加する。
<script language="javascript" type="text/javascript"> //<![CDATA[ SyntaxHighlighter.all(); //]]> </script>
以上で、使う為の前準備は終了。
SymtaxHighlighterでコードをカッコ良く表示する
jimdoの編集画面から「+コンテンツの追加」で「</>ウェジェット/HTML」を追加。
<pre>要素を書き込んで、その中にソースを記述する。
この時、<pre>要素のclass属性に「brush: xxx」を記述する。
※xxxの部分はソースタイプを判別する文字で詳細は下記リンクを参照
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
使い方は以下のような感じ。
<pre class="brush: xml"> ココにソースを記述 </pre>

コメントをお書きください