

Microsoft Officeなどではお馴染みのリボンメニュー。
←このようなやつです。
同じようなメニューを自分の作るアプリでも使いたいと思う事があるのではないでしょうか?
C#のWPFコンポーネントではリボンメニューの為のコントロールが意されています。
コンポーネントの準備
リボンメニューを使うためには該当するコンポーネントをプロジェクトへ追加する必要があります。
以下の手順でプロジェクトへ参照の追加を行いましょう。
参照の追加
Visual Studioのメニューから[プロジェクト(P)]→[参照の追加(R)...]を選び参照マネージャーを表示します。
参照マネージャーの左ツリーから[アセンブリ]→[フレームワーク]を選び、中央のリストから[System.Windows.Controls.Ribbon]を探してチェックを付けてOKボタンをクリックします。

ツールボックスにリボンコントロールを追加
これはやらなくても使う事は出来ますが、ツールボックスにリボンコントロールがあると使い勝手が
良くなります。

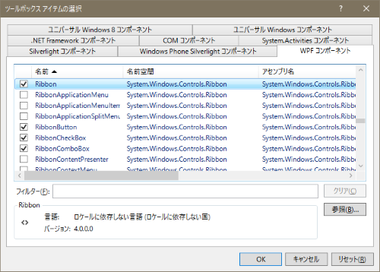
ツールボックス上で右クリックして[アイテムの選択(I)...]を選択しツールボックスのアイテム選択画面を表示します。

ツールボックスのアイテム選択画面で
[WPFコンポーネント]タブからRibbonで始まるコントロールにチェックを付けてOKボタンをクリックします。
リボンメニューを追加する
コンポーネントの準備が出来たら自身のアプリにリボンメニューを追加していきましょう。
リボンメニューの各要素は階層構造になっています。
沢山のコントロールがありますが代表的なものは以下の通りです。
Ribbon ・・・ リボンメニューの一番親に当たる
RibbonTab ・・・ リボンメニューにタブを作成する(Ribbonの中に配置)
RibbonGroup ・・・ リボンタブにグループを作成する(RibbonTabの中に配置)
RibbonButton ・・・ リボングループにボタンを作成する(RibbonGroupの中に配置)
XAML
<Window x:Class="WpfTest1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest1"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="250">
<DockPanel>
<Ribbon DockPanel.Dock="Top">
<RibbonTab Header="タブ1">
<RibbonGroup Header="Group1">
<RibbonButton Label="ボタン1" LargeImageSource="/resource/test.png"/>
<RibbonButton Label="ボタン2" LargeImageSource="/resource/test.png"/>
</RibbonGroup>
<RibbonGroup Header="Group2">
<RibbonButton Label="ボタン3" LargeImageSource="/resource/test.png"/>
</RibbonGroup>
</RibbonTab>
<RibbonTab Header="タブ2">
</RibbonTab>
</Ribbon>
</DockPanel>
</Window>
2017/10/05 更新

コメントをお書きください